¿Cómo puedo integrar Frapp en mi web?
Frapp lo puedes integrar en tu web de dos maneras distintas:
- por medio de un enlace que lleve a nuestro formulario
- por medio de un popup que puedas incluir en tu web
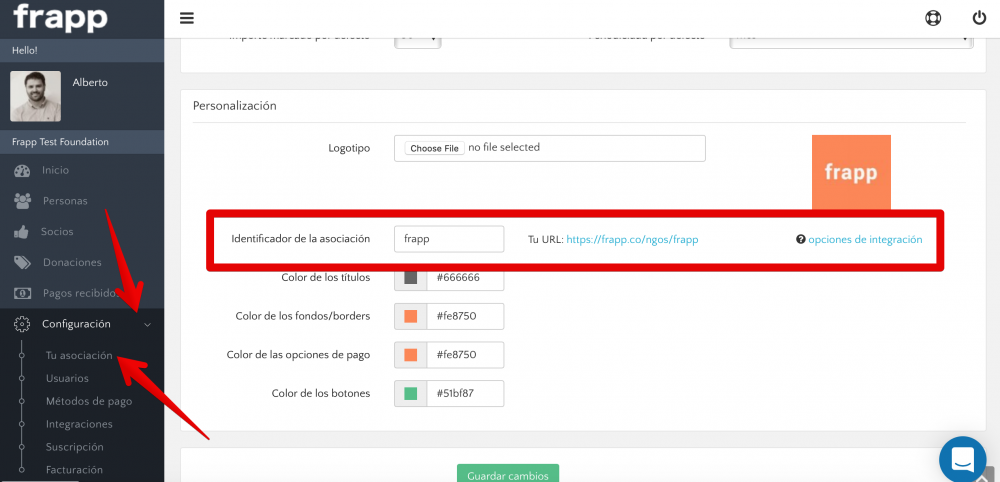
En ambos casos hay una cosa muy importante que necesitas: el identificador de tu asociación. Esta será tu referencia y la puedes escoger en el menú "Configuración", la opción "Tu asociación", en la parte de "Personalización" (si cambiaremos el menú será para ponerlo más fácil :) ).

Con ese identificador podrás construir tu URL (que se ve en esa misma página) o configurar tu popup de javascript.
La integración mediante enlace es muy sencilla. No tienes más que copiar la URL que aparece en dicha sección y colocarla en el lugar apropiado de tu web. Bueno, de tu web, de un email, Twitter, o cualquier otro lugar. Sencillo.
Ej: si tu identificador fuera identificador "abc1234", la URL de tu asociación sería:
https://frapp.co/ngos/abc1234
La integración con JavaScript ya requiere de un poco más de capacidad técnica y requerirá tocar algo de código de tu página, pero con un resultado mejor, puesto que hará que tus socios y donantes no tengan que salir de tu web para realizar sus aportaciones.
El primer paso para esta integración es el de añadir a la cabecera de tu página el siguiente código que cargará nuestro JavaScript. Esto se hará justo antes de la etiqueta </head> en cada una de las páginas que quieras que aparezca el enlace o en una común que uses como plantilla.
<script src="https://js.frapp.co/v1/" type="text/javascript"></script>
Una vez hecho esto, donde quieras que aparezca el enlace deberás poner:
<a href="#" class="frapp-button" data-frapp-slug="abc1234">donar</a>
Suponiendo que tu referencia es abc1234, recuerda que debes sustituirlo por el valor real.
Por supuesto esto es un simple enlace HTML, de manera que podrás aplicar estilos añadiendo nuevas clases CSS, cambiar el texto, etc.
Aquí tienes un ejemplo de funcionamiento: https://www.frapp.co/demo/.
